主に「よくある質問」のコンテンツに使用されるアコーディオン。
質問が並んでいて、クリックすると回答が表示されてくるあれですね。
LPなどでよく使用される機能ですが、STUDIOの標準機能では実装できません。(2023年6月現在)
「でもよく使われるし、なにかしら方法があるはず!」と思って調べたところ
参考になるトピックがSTUDIOのコミュニティーに投稿されていたので、記事としてまとめたいと思います。
STUDIOで標準機能にないカスタマイズを実装するときは、有料プランを契約してGTM(Google Tag Manager)でカスタマイズをすることもあるのですが、今回はGTMを使用しないため、無料プランでも実装可能です。
参考元のトピックを参考に必要最低限のコードで反映できるよう、少し工夫してみました。
STUDIOでのLPやHP制作で、アコーディオンを実装しようと検討している方の参考になれば嬉しいです。
iframeボックスを使ったアコーディオンの実装
レイヤー構造
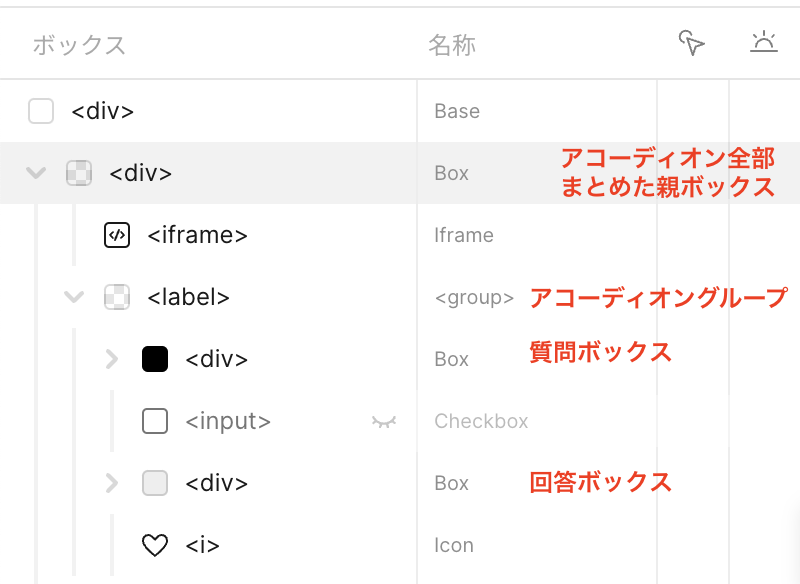
STUDIOのレイヤー構造としてはこんな感じ。
追加から設置できるパーツばかりなので、設置方法は解説しませんので、あしからず・・
同じようなレイヤー構造になるように、パーツを設置してください。

いくつかポイントがあるので、まとめておきます。
iframeは縦幅0pxに設定
iframeはアコーディオンの動作指示のコード入力のために使用するため、表示させる必要がありません。
というか、表示されるものがないので、高さがあると余計な余白がでてしまいます。
余計な余白はデザイン崩れの原因にもなるので、iframeの縦幅は0pxに設定してください。
縦幅0pxでもコードの入力はできるので、影響はないです。
質問ボックスはデザイン通りに余白やテキスト配置をする
iframeにアコーディオンを開く前の表示と、開いた後の表示を記入しますが、質問ボックスのデザインは、開く前後で基本的に変わらないと思うので、影響がありません。
デザイン通りに配置・調整して大丈夫です。
inputはCheckboxを使用。フォームパーツの「Confirm」の使用が楽
ややこしいですが、フォームパーツのinputをそのまま使用してもうまくいきません。
Checkboxにチェックされたかで動作を判断するため、Checkboxのパーツが必要です。
とはいえ、Checkboxのパーツを使用すると7個でてきて流石に多すぎるので面倒くさい・・・
プライバシーポリシーや利用規約への同意のチェックで使用する「Confirm」を使用すると、Checkboxのパーツが1つだけ設置できるので楽です。
必要なのはCheckboxなので、一緒に設置されるテキストは消して大丈夫です。
回答ボックスは余白(padding)の設定は不要。テキストの幅調整は必要。
回答ボックスの余白(padding)は、iframeへ入力するコードで設定するので設定不要です。
STUDIOのエディタで設定すると表示に影響する可能性があります。
ただ、(A)などのデザインが入り2カラムになる場合は、テキスト幅の調整が必要です。
テキストの幅が回答ボックスの幅を超えてしまうと、デザイン崩れの原因になります。
アイコンは「絶対位置」で右上を基準に配置
アイコンだけは、質問ボックスの中ではなく外に配置します。
上メニュー左側から「絶対配置」に変更し、質問ボックスを基準に上と右に数値が設定されるように配置します。
アコーディオンの要素はグループ化してタグを<label>に変更
アコーディオン1つに必要な「質問ボックス」「input」「回答ボックス」「アイコン」をまとめてグループ化します。
レイヤー構造がスッキリわかりやすくなり、複製・削除が楽になるので、やっておくと良いです。
グループにしたあと、右側メニューでタブを<div>から<label>に変更します。
トピック内のやりとりから、グループが<div>のままだとうまく動作しないこともあるようなので、<label>に変更しておいた方が安心です。
1つだけデザイン通りにアコーディオンを作って、2つ目以降は<label>ごとコピーして複製&テキスト修正が楽です
親ボックスで、各アコーディオン間の余白(ギャップ)を設定する
コピペOK!コードを入力
iframeのコード入力欄に下記コードを入力します。
コピペでも反映されますが、数値などはデザインに合わせて調整してください!
コメントでどんな指示なのかも追記しています。
実装時は、削除して大丈夫です。
<style>
/* 質問ボックスをクリックする前の表示 */
input + div {
height: 0 !important; /* 回答ボックスの高さを0に */
padding: 0 24px !important; /* 回答ボックスの中の余白 */
opacity: 0; /* 回答ボックスのを非表示 */
}
/* 質問ボックスをクリックした後の表示 */
input:checked + div {
height: auto !important; /* 回答ボックスの高さをテキスト量に合わせて変動 */
padding: 24px !important; /* 回答ボックスの中の余白 */
opacity: 1; /* 回答ボックスを表示 */
}
/* 質問ボックスをクリックした後のアイコンの表示 */
input:checked + div + i {
transform: scaleY(-1); /* アイコンを上下逆さまにする */
}
</style>heightとpaddingのコードには「!important」が必須
おそらくエディタの設定が優先されているため、「!important」がないと反映されません。
【クリック前】height:0がない→回答ボックスの分の余白ができる
【クリック前】padding:0 24pxがない→無駄な余白&クリック後の不要な動きが起きる
opacityではなく、visibilityで設定すると閉じた時にスムーズに回答が消えない
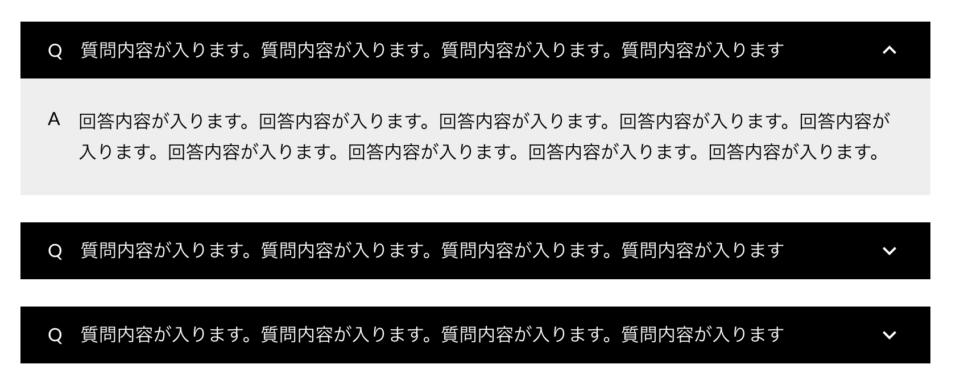
アコーディオン完成
こんな感じのアコーディオンが作成できます!
一つ目が開いた時の表示です。

実際の表示はこちらから!
※レスポンシブの調整をしていないので、PCから閲覧してください・・
テキストの修正は右側のメニューから
上から順なのはサイトの表示と連動しているので、該当箇所の<label>を開く